Facebook Likes are a powerful way to get website visitors to
socially engage with your brand. There are two types of likes you can
solicit with Facebook’s developer code – likes for website pages and
likes for your fan page. The best part is users can like both of these
directly on your website without having to go anywhere else!
Step 1: Create an App
To create an application for your website, you will want to start on the Create an App page and enter your site’s name, URL, and language.

Click on the Create an App button to continue, and enter the captcha.
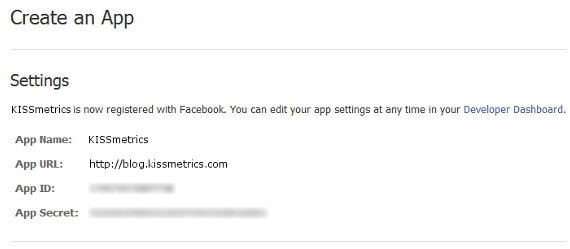
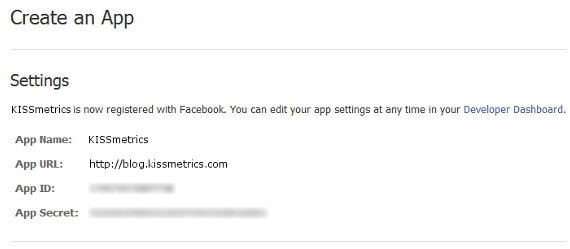
Step 2. Copy Your Application Data
On the following screen, you will get your App ID and Secret Key. Be sure to keep this handy as you will need it to implement some of the following Facebook Like code.

You can also get it by visiting your Applications Dashboard at a later date.

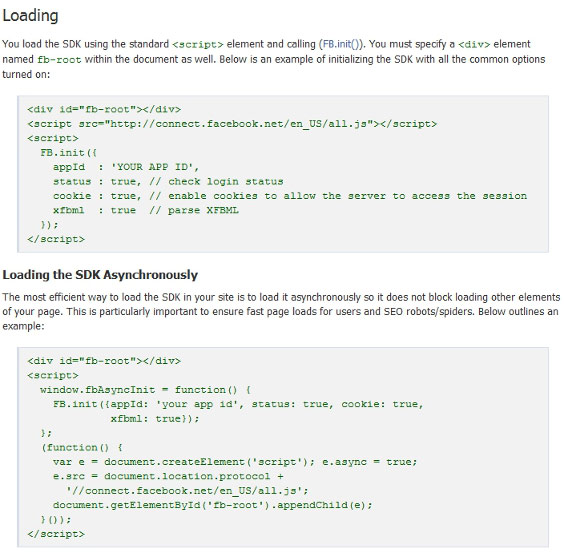
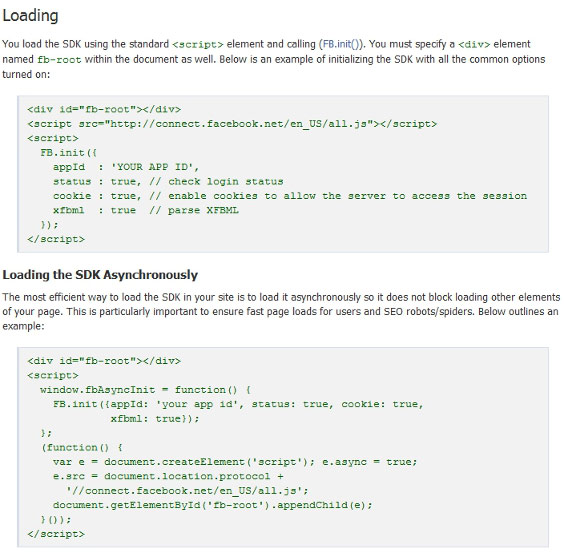
There are two versions of the code as shown above – I personally go with the code under Loading the SDK Asynchronously as this option will make sure that, should the Facebook code not be responding, it will not hinder other objects from loading on your page, leading to faster page load times.
You will want to replace the text YOUR APP ID in either version with the App ID you generated earlier. Then place this code between your website’s <HEAD> </HEAD> tags. Depending on your CMS, you may need to place this in your header.php file or similar header template file.
Now that we have the JavaScript SDK covered, let’s move onto Facebook Like buttons.
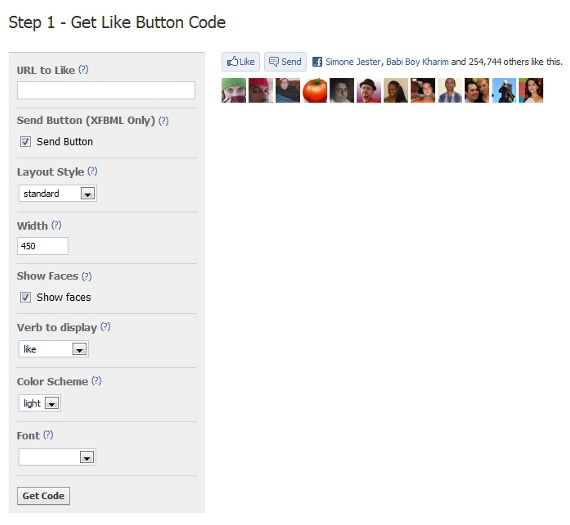
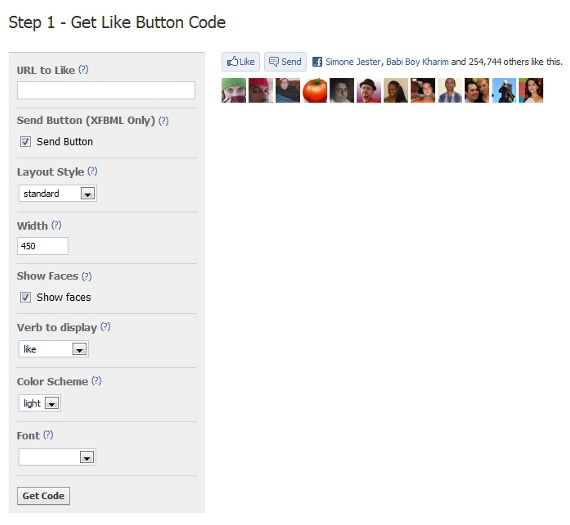
Implementation of the Facebook Like button for your website content is relatively simple. Facebook has an easy to use code generator for the Like button.

Here, you will:
1. Enter the URL you want a Facebook user to like which can be your homepage or an internal page on your site.
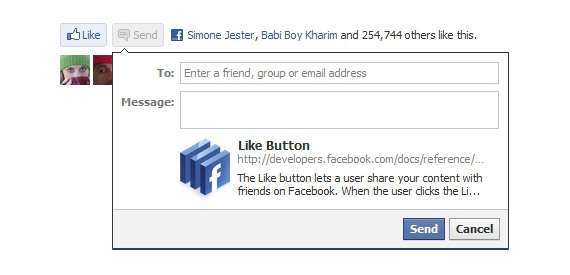
2. Decide whether or not you want to use the Send button which allows Facebook users to privately send the URL specified to another user, group, or email address. This option requires you to use the XFBML code along with the JavaScript SDK.

3. Choose between a standard, button, or box count layout – changing the dropdown will show you an example of each.
4. Set the appropriate width.
5. Show the faces of a user’s friends who have also liked the URL specified. This only applies to the standard layout.
6. Set the button to say Like or Recommend. This will change the verbiage on the user’s profile to say that person likes or recommends your URL.
7. Choose a color scheme. Most sites seem to choose the light one.
8. Choose a particular font to match your website.
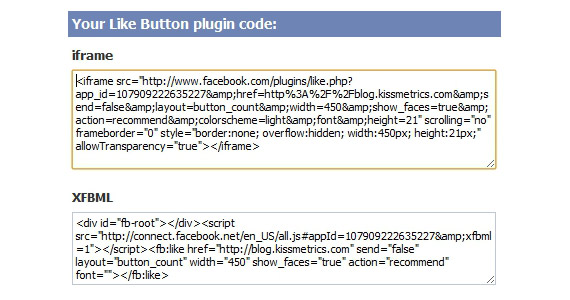
Once you have all of these settings the way you like them and the Like button appears the way you want it as previewed on the side of the screen, you can hit the Get Code button to get your code.

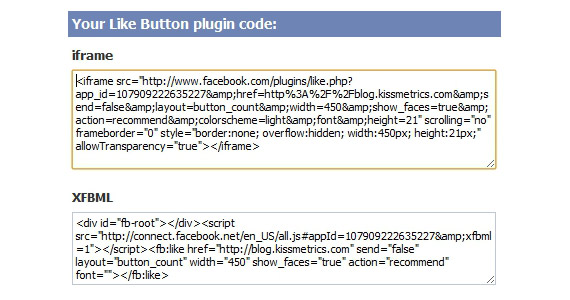
If you did not want to install the JavaScript SDK and do not need the Send button, then you can use the iFrame code – just insert it where you want the Like button to appear on your page.
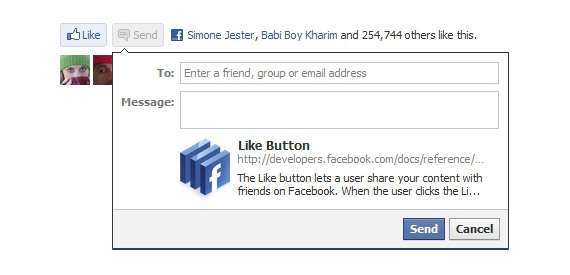
If you did install the JavaScript SDK and would like to use the Send button and give users the option to add an additional comment to the post when they like it, use the XFBML version. Again, just insert it where you want the Like button to appear on your page.
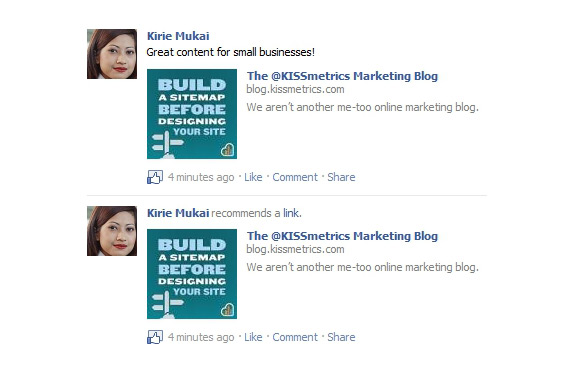
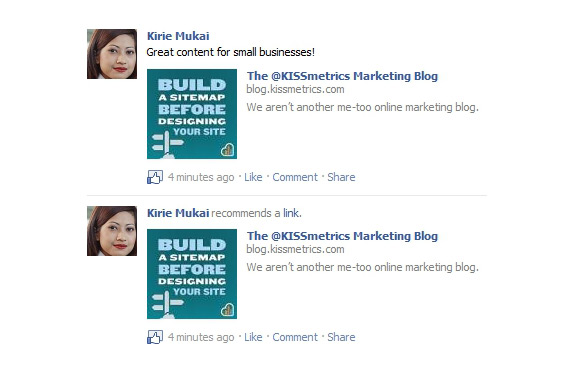
I like the option to add a comment, as it allows users to add in their personalized recommendation with the link. Here’s an example with and without a comment on the same link.

A personalized comment makes the recommendation much stronger and likely a user’s friends will click on it!
If you use a CMS other than WordPress, you will need to figure out what code you need to use to ensure that no matter what page the user is on, that is the one they will like.
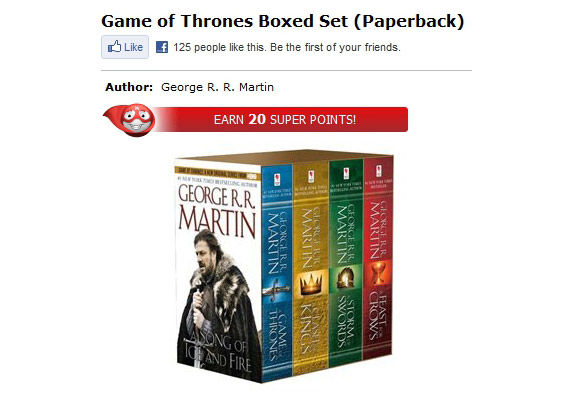
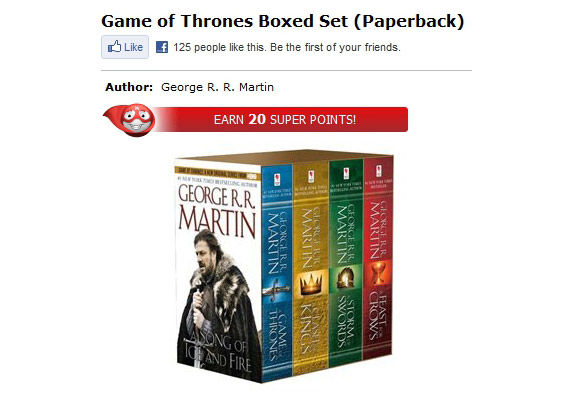
Implementation of the Like button can go from blog posts to article content. But it’s not just about website content. What about product pages? Buy.com is a great example of using the Facebook Like button as social proof when you’re about to make a purchase!


This allows users to always have the opportunity to add their own comment to an item they like, change the thumbnail for the post if there are other images on the page, and even change the page title and description before it posts to their wall. The code is also a bit more simple, as it has only one option that works no matter where you place it on templates or directly in the content.
This code will simply try to share the URL it is displayed upon.

Here, you can change the settings for the width and whether to display the faces of people who like the page, latest stream of status updates, and the “Find us on Facebook” header.
Once you have customized your settings, you can click the Get Code button and choose either the iFrame or XFBML code. The functionality between the two is the same.
One of my favorite implementations of this is Mashable’s subscribe box.

They simply used their fan page’s URL, set the width to 286, left the checkbox for Show faces checked and used the XFBML code. Why the XFBML? Because in this instance, if people are not logged into Facebook, the iframe code would leave a big blank whitespace where the faces of friends who have liked the page would normally be. The XFBML will collapse that space and keep it neat.

This way, people won’t have to wonder what is missing in the whitespace.
Using the Facebook Javascript SDK
Some features for the Facebook Like options are only available if you use the XFBML code for the buttons. In order to use XFBML, you must implement Facebook’s JavaScript SDK onto your website. It’s not just an additional line of code, however. You have to have an Application ID to use the JavaScript SDK.Creating a Facebook Application for Your Website
So let’s look at creating an application on Facebook – it’s easier than you think!Step 1: Create an App
To create an application for your website, you will want to start on the Create an App page and enter your site’s name, URL, and language.

Click on the Create an App button to continue, and enter the captcha.
Step 2. Copy Your Application Data
On the following screen, you will get your App ID and Secret Key. Be sure to keep this handy as you will need it to implement some of the following Facebook Like code.

You can also get it by visiting your Applications Dashboard at a later date.
Installing the JavaScript SDK on Your Website
Next, you will want to install the JavaScript SDK on your website using the code on the JavaScript SDK page.
There are two versions of the code as shown above – I personally go with the code under Loading the SDK Asynchronously as this option will make sure that, should the Facebook code not be responding, it will not hinder other objects from loading on your page, leading to faster page load times.
You will want to replace the text YOUR APP ID in either version with the App ID you generated earlier. Then place this code between your website’s <HEAD> </HEAD> tags. Depending on your CMS, you may need to place this in your header.php file or similar header template file.
Now that we have the JavaScript SDK covered, let’s move onto Facebook Like buttons.
Installing Facebook Like for Your Website Content
The general consensus is that Facebook Likes may influence search rankings. Whether it is direct, or just one among many other social indicators of good content is still debatable, but search engines nonetheless are taking cues from social signals. Hence, it can’t hurt to increase the likes of your website and its content.Implementation of the Facebook Like button for your website content is relatively simple. Facebook has an easy to use code generator for the Like button.

Here, you will:
1. Enter the URL you want a Facebook user to like which can be your homepage or an internal page on your site.
2. Decide whether or not you want to use the Send button which allows Facebook users to privately send the URL specified to another user, group, or email address. This option requires you to use the XFBML code along with the JavaScript SDK.

3. Choose between a standard, button, or box count layout – changing the dropdown will show you an example of each.
4. Set the appropriate width.
5. Show the faces of a user’s friends who have also liked the URL specified. This only applies to the standard layout.
6. Set the button to say Like or Recommend. This will change the verbiage on the user’s profile to say that person likes or recommends your URL.
7. Choose a color scheme. Most sites seem to choose the light one.
8. Choose a particular font to match your website.
Once you have all of these settings the way you like them and the Like button appears the way you want it as previewed on the side of the screen, you can hit the Get Code button to get your code.

If you did not want to install the JavaScript SDK and do not need the Send button, then you can use the iFrame code – just insert it where you want the Like button to appear on your page.
If you did install the JavaScript SDK and would like to use the Send button and give users the option to add an additional comment to the post when they like it, use the XFBML version. Again, just insert it where you want the Like button to appear on your page.
I like the option to add a comment, as it allows users to add in their personalized recommendation with the link. Here’s an example with and without a comment on the same link.

A personalized comment makes the recommendation much stronger and likely a user’s friends will click on it!
Installing Facebook Like in a Template
If you want to have the Facebook Like button installed in a theme, such as a single post template file, you will need to modify the code to reflect the changing current page’s permalink. For WordPress, you would need to enter any URL to generate the code, then replace that url in the code with <?php echo rawurlencode(get_permalink()); ?>. For both the iFrame and XFBML Like button code, this is the part you would change:href=<?php echo rawurlencode(get_permalink()); ?>If you use a CMS other than WordPress, you will need to figure out what code you need to use to ensure that no matter what page the user is on, that is the one they will like.
Implementation of the Like button can go from blog posts to article content. But it’s not just about website content. What about product pages? Buy.com is a great example of using the Facebook Like button as social proof when you’re about to make a purchase!

Facebook Share – The Facebook Like Alternative
Some sites alternatively use the Facebook Share button instead of the Like button because of the difference in functionality. The Share button will give users the following screen.
This allows users to always have the opportunity to add their own comment to an item they like, change the thumbnail for the post if there are other images on the page, and even change the page title and description before it posts to their wall. The code is also a bit more simple, as it has only one option that works no matter where you place it on templates or directly in the content.
<a name="fb_share" type="button_count"
href="http://www.facebook.com/sharer.php">Share</a><script
src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"
type="text/javascript"></script>This code will simply try to share the URL it is displayed upon.
Installing Facebook Like for Your Fan Page
Now let’s say your next goal is to increase the number of fans for your fan page, and you want to do so directly on your website. Not a problem! You have two different options for allowing users to become a fan of your Facebook page without leaving your site.The Facebook Like Box
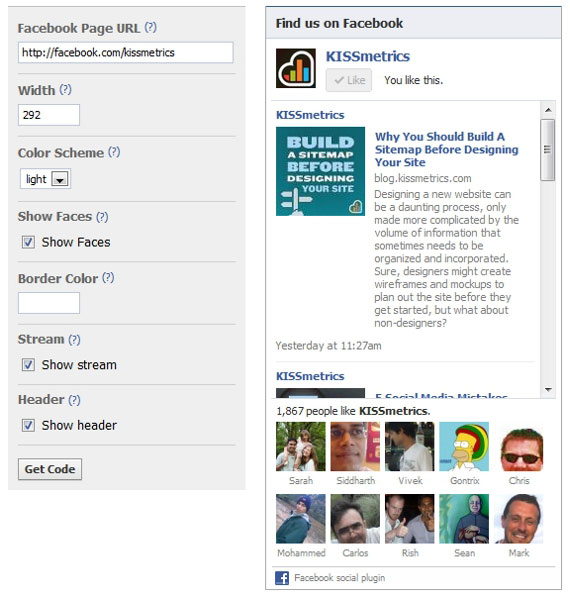
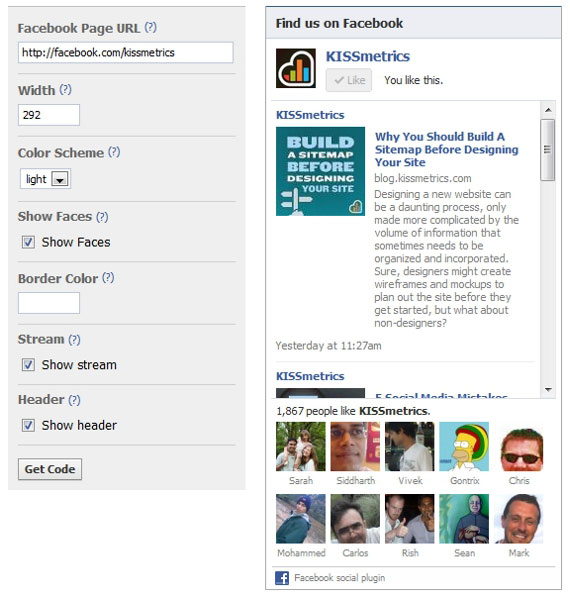
The most popular option for adding information about your Facebook page on your website is the Facebook Like Box. By entering the URL of your Facebook Fan page, you can get the following customize-able box.
Here, you can change the settings for the width and whether to display the faces of people who like the page, latest stream of status updates, and the “Find us on Facebook” header.
Once you have customized your settings, you can click the Get Code button and choose either the iFrame or XFBML code. The functionality between the two is the same.
The Facebook Like Button for Your Fan Page
If you want something a little more subtle, you can use the same Like button as you used for your website content. Just use the URL of your fan page to ensure that any likes will count as fans for your fan page.One of my favorite implementations of this is Mashable’s subscribe box.

They simply used their fan page’s URL, set the width to 286, left the checkbox for Show faces checked and used the XFBML code. Why the XFBML? Because in this instance, if people are not logged into Facebook, the iframe code would leave a big blank whitespace where the faces of friends who have liked the page would normally be. The XFBML will collapse that space and keep it neat.

This way, people won’t have to wonder what is missing in the whitespace.
Post a Comment